blenderでMMDモデルを作ろう|第6-1回:左右対称モーフ、瞳、口
モーフ(シェイプキー)を作っていきます。
blenderではシェイプキーを作った後モディファイア(ミラーやサブサーフなど)を適用することができません。
そのためミラーなどのモディファイアを適用してからシェイプキーを作り始める人が多いと思います。
ミラーモディファイアを適用した後の場合、シェイプキーの機能にミラーというものがあるので、左目でまばたきを作ってからミラーし右目のまばたきを作る、というようなことができます。
しかし!このミラーというのがよく失敗するのです(絶対左右対称なはずなのに!意味ワカンナイ!)。
シェイプキーのミラー失敗系のblenderの質問をたくさん見たことがあるので私だけじゃないと思います。
そのため私は、ミラーモディファイアを適用しないまま左右対称のモーフを一通り作ったあとpmxにエクスポートし、blenderに再度インポートしてから非対称のモーフをつくります。
(シェイプキーを作ったあとでも、エクスポート時にモディファイアを無理やり適用してくれるmmd_toolsの特性を利用します。)
簡単な目のモーフから作っていきます。
(超絶どうでもいいことなのですが、前記事から、ピアスを付けたり指輪を付けたり爪の色をかえたり千鳥格子をチェッカー柄に変更したりしました。)



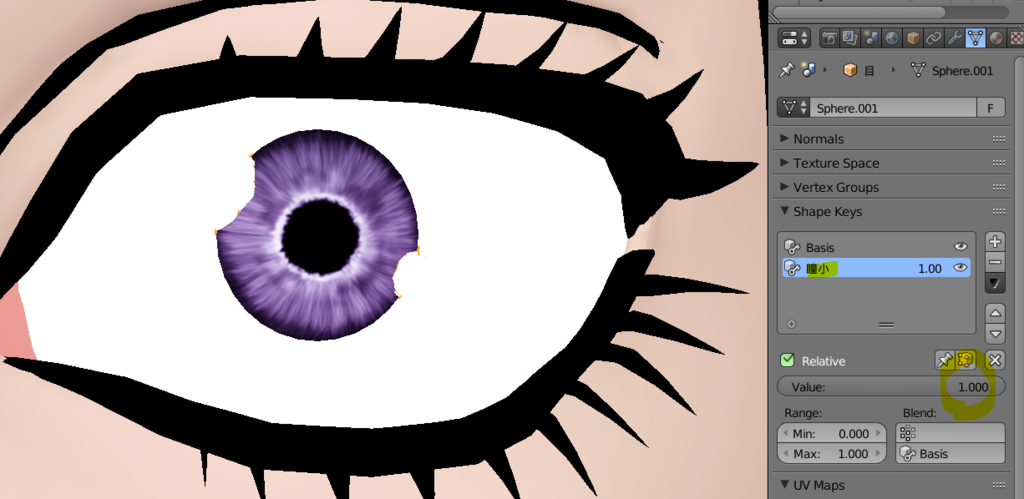
目のオブジェクトを選択し、オブジェクトデータタブのシェイプキーのところで+ボタンをポチ、基準となるBasisをつくり、もう一度+ボタンをポチ、1つめのシェイプキーを作成します。

瞳小から作ります。編集モードに入り、瞳部分をL keyで選択しS keyで縮小します。

うまったのでG keyで手前に動かしました。
オブジェクトモードでシェイプキーの名前を変更し、バリューをスライドさせると瞳が小さく変形しました。

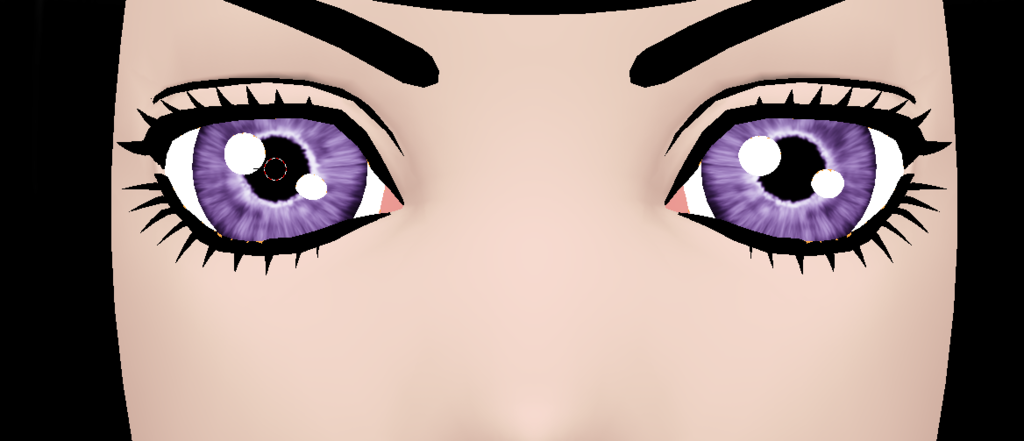
同じことをハイライトのオブジェクトでも繰り返します。
左と右のハイライトはShift + D keyではなくAlt + D keyでオブジェクトデータを複製しているため、片方でシェイプキーを作るともう片方にも反映されるようになっています。

mmd_toolsでエクスポートした場合、複数のオブジェクトで共通した名前のシェイプキーを作っておくと、MMDでモーフを使用したときすべてのオブジェクトに反映してくれます。
例えば、blenderでは瞳のオブジェクトを選択->瞳小シェイプキーを1に、ハイライトのオブジェクトを選択->瞳小シェイプキーを1に、とする必要がありますが、エクスポート後にMMDで瞳小モーフを1にすると瞳もハイライトも小さくなってくれます。
瞳大も同様の手順で作りました。

次はあいうえおを作ります。
あいうえおの作り方はこちらのブログが参考になります。(というか、以下で説明するのはこのブログのやり方とほぼ同じです。)
顔のオブジェクトを選択し、シェイプキーの+ボタンを2度ポチポチ。
(唇のペイントのときに作った突貫シェイプキーは削除しておきました。)
髪は邪魔なので非表示にしています。

まず、「あ」から作ります。
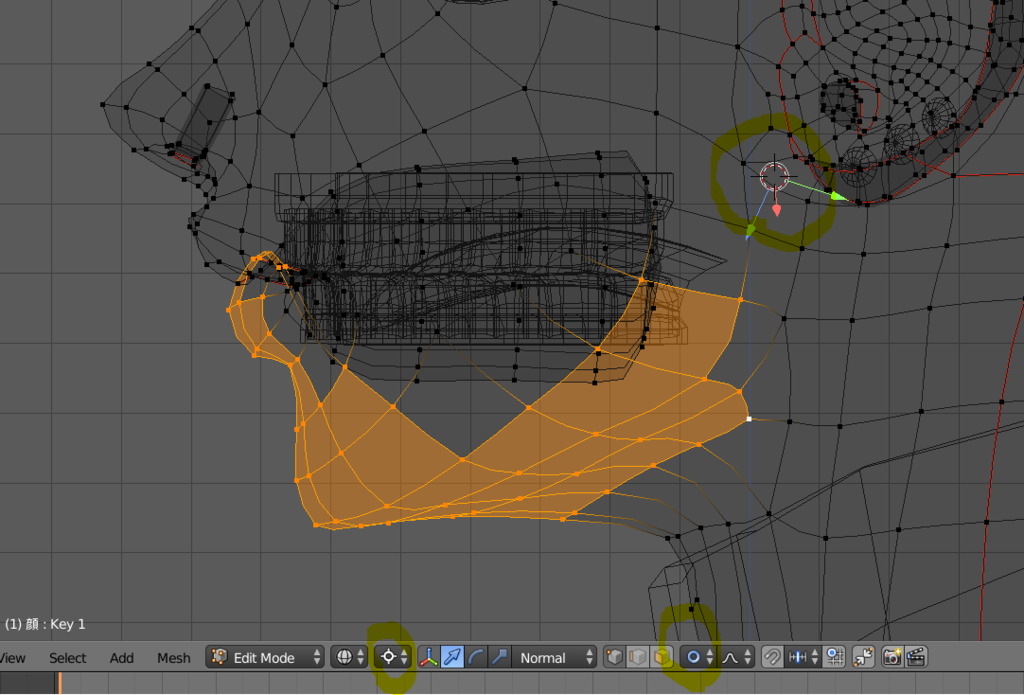
3Dカーソルを耳の根本あたりに配置し、ピボットポイント(移動や回転の基準、Edit Modeのとなりのとなりのアイコン)を3Dカーソルにします。
プロポーショナルエディティングもコネクテッドにしておきます(頂点/辺/面選択モードのとなりの丸いアイコン)。
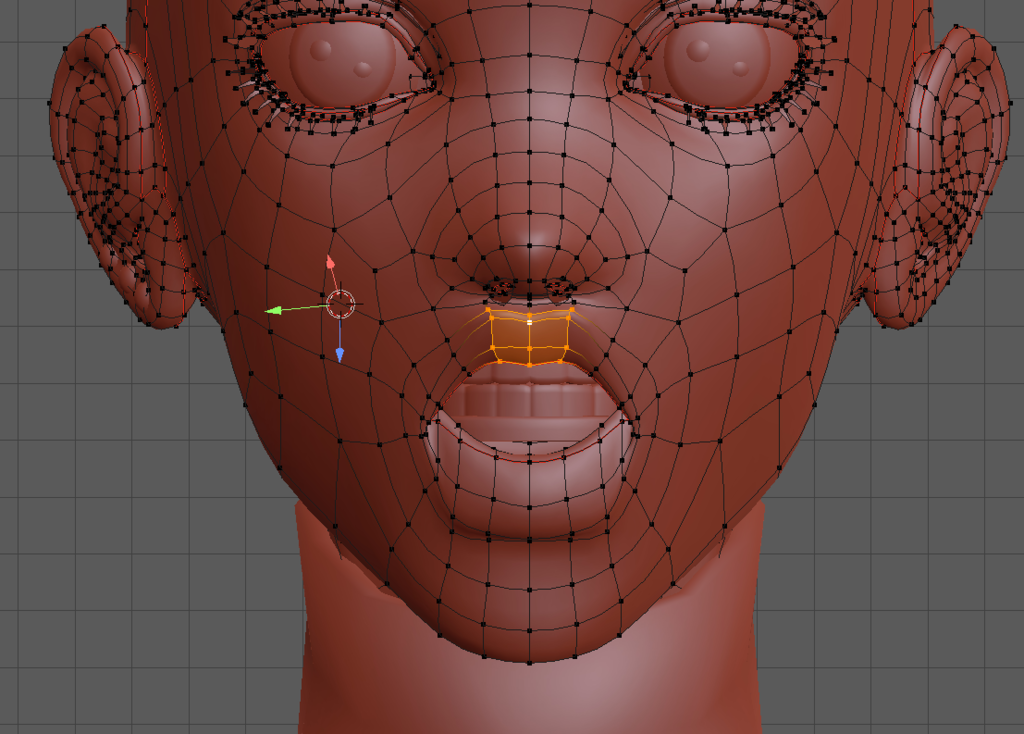
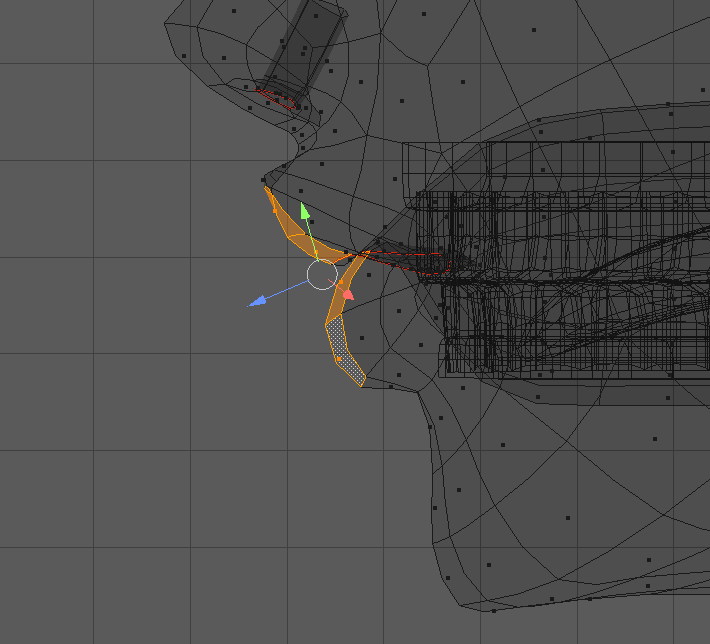
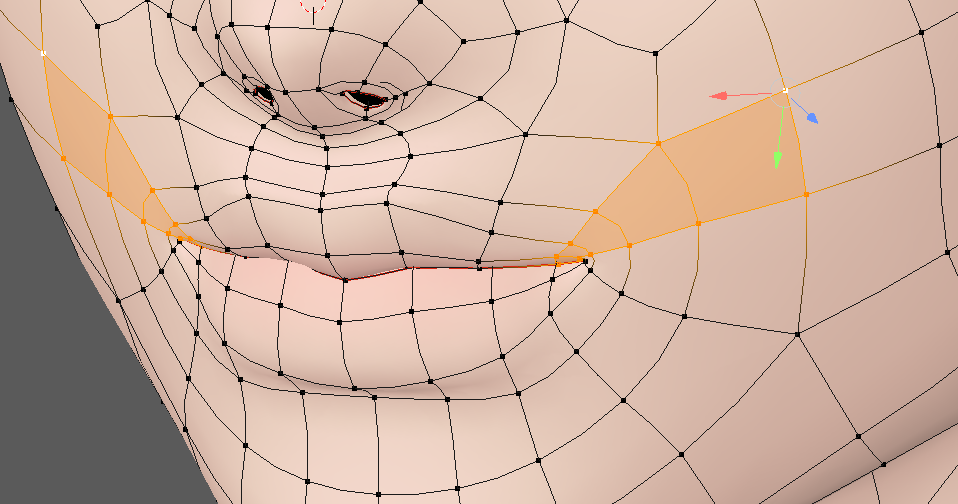
だいたいこのあたりの頂点を選択し、

R keyで下に回転させます。

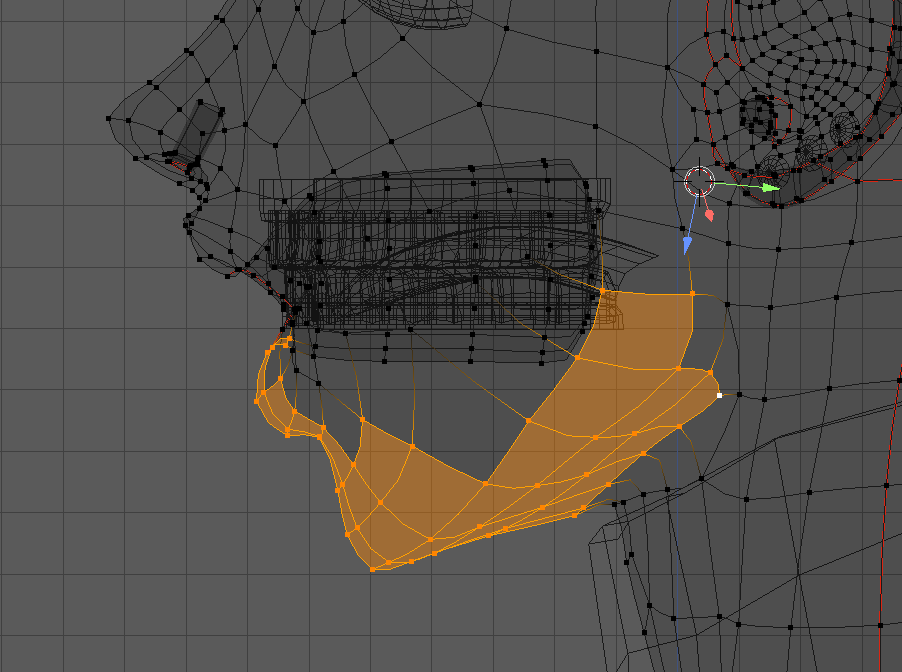
上唇も同様の方法で上に回転させます。

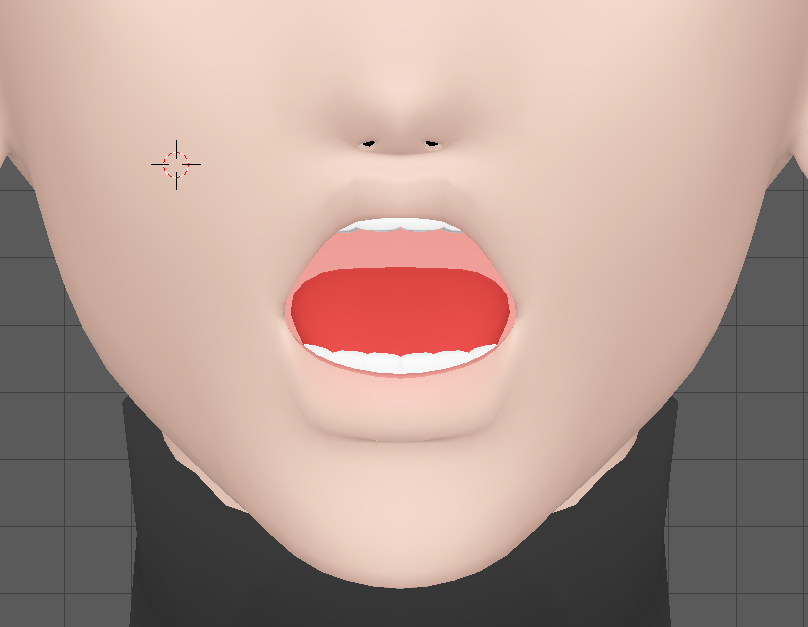
前から見るとこんな感じです。

唇と口内の分かれ目周りの頂点を選択し、smooth vertexを連打するとこんな感じになりました。

(ちなみに私はsmooth vertexを多用するのでUser Preferencesでショートカットキーを作っています。)
歯と舌は「あ」と「い」を作ったあとにシェイプキーを作ります。
次に「い」を作ります。
まず、口を横にのばしたようなシェイプキーを作ります。
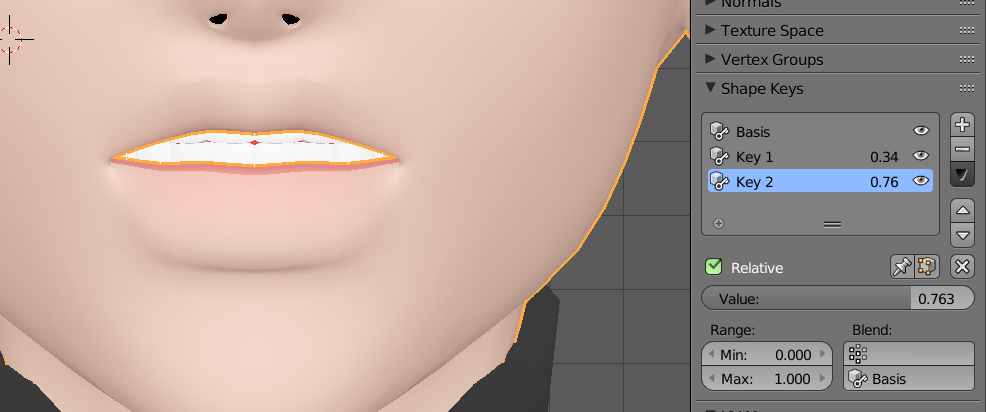
今度はピボットポイントをアクティブエレメント(最後に選択した頂点/辺/面)にして、このあたりの頂点を選択します。

S keyで縮小すると、口をよこにひっぱったような形ができました。

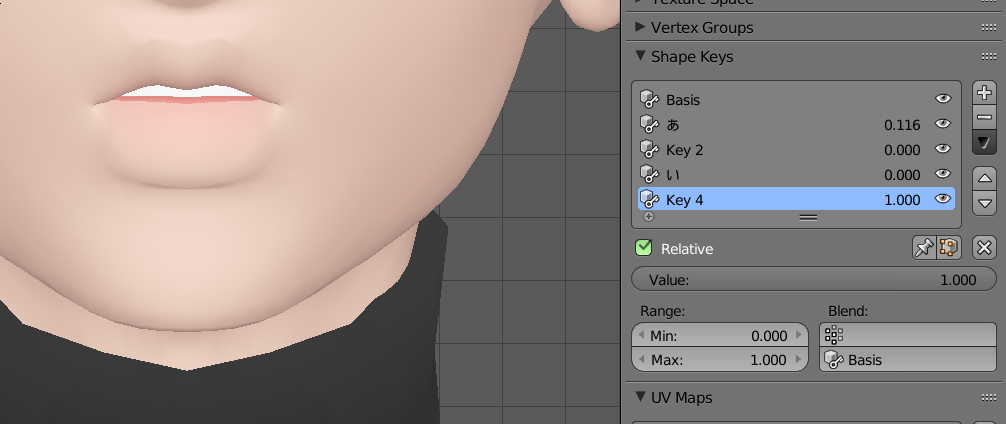
最初に作ったシェイプキーと2つ目に作ったシェイプキーの値をいじり、たしあわせて「い」っぽい口にします。

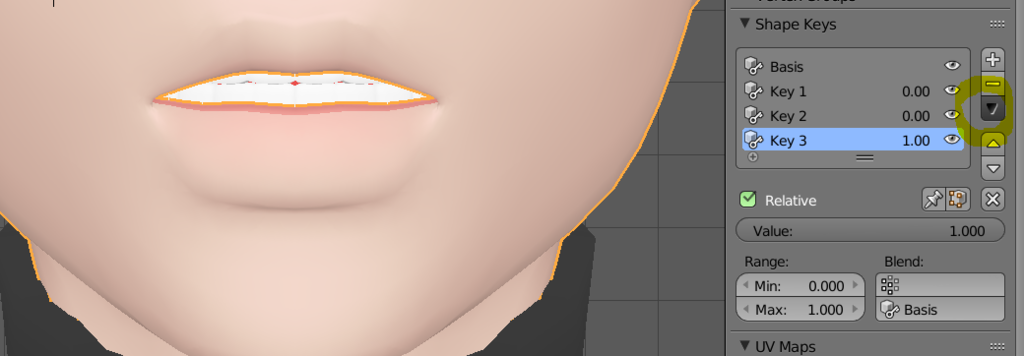
そして+とーのしたの▽ボタンからニューシェイプフロムミックス (New Shape From Mix) を選択すると、今の状態のシェイプキーが新たにつくられます。

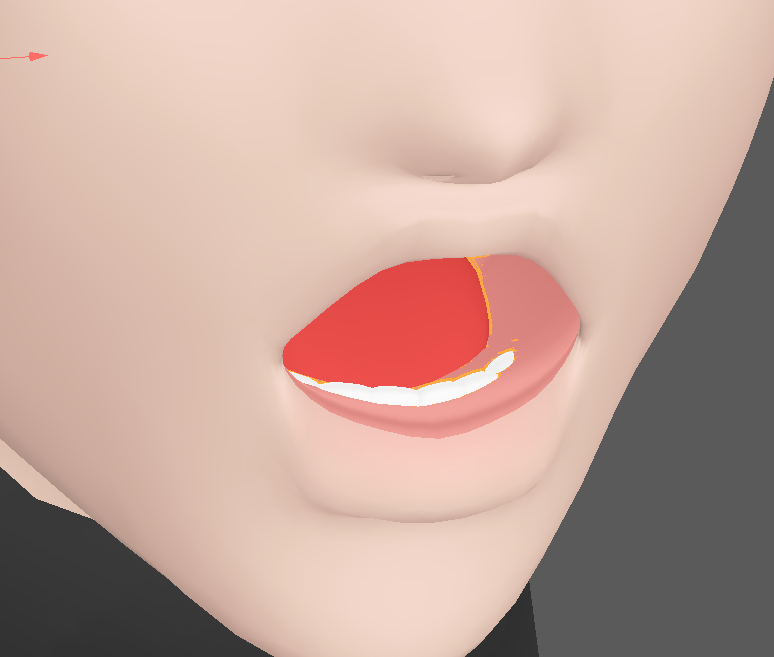
ここから歯のほうもいじっていきます。
「い」の口のときに歯がちょうどいい位置にくるようにオブジェクトモードで移動させます。
ちょっと下に下げました。

デフォルトの形(位置)で、「い」や「う」のシェイプキーを作りたいためにこんなやり方をしています。好みの領域です。
顔で「あ」のシェイプキーを1にした状態で、歯のほうでも同様のやり方で「あ」を作ります。

下の歯が隠れてしまったので、顔の方の「あ」のシェイプキーを選択し、口内の粘膜を広げます。


前から見るとこんな感じです。
これで「あ」と「い」ができました。

(ここまで読んでくれた方はもうお気づきかと思いますが、私はなんもかんも適当にやってます。それっぽければいいや精神です。)
次は「う」を作ります。
まず、口をうー!と突き出したようなシェイプキーを作ります。
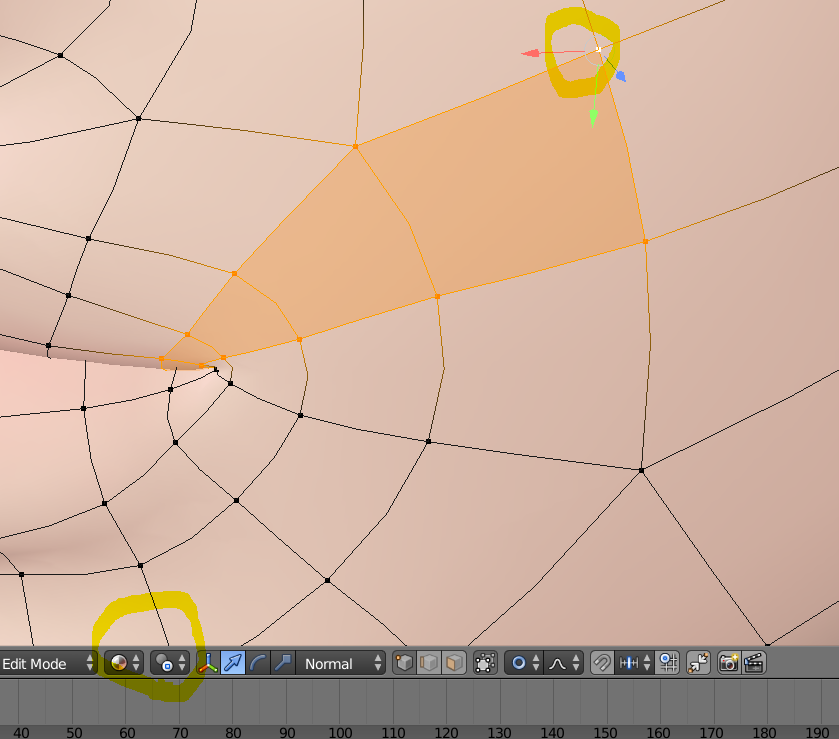
ピボットポイントをアクティブエレメントにし、このあたりを選択し、最後にx軸0の頂点を選択します。

S key -> X keyでX軸に縮小します。

今度は中心付近の面を選択し、Alt + S keyで法線方向に少し拡大します。

今度は横から見ながら、中心付近の面をG keyで前の方に動かします。

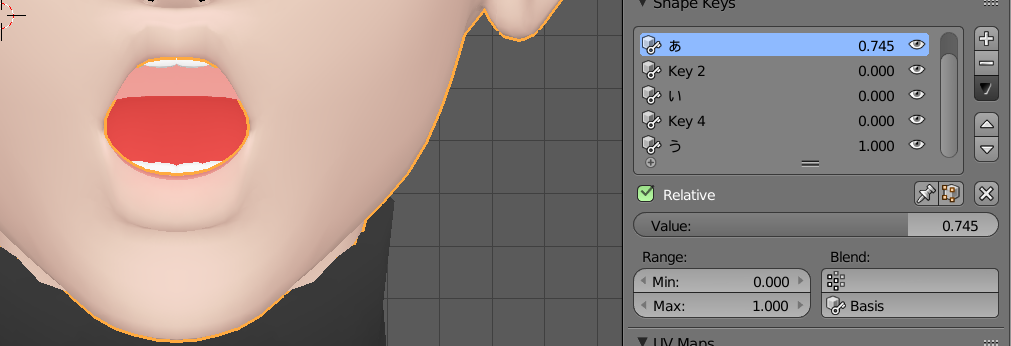
「い」のときと同じように、今作ったシェイプキーと「あ」のシェイプキーと組み合わせて「う」っぽい口を作り、New Shape From Mixをポチ。

これで「う」ができました。
「あ」と「う」を組み合わせて「お」っぽい口を作ります。
(歯のほうは「あ」のシェイプキーを値をいじっています。)

New Shape From Mixをポチ。「お」ができました。
「え」を作る前に「にやり」を作ります。
ピボットポイントをアクティブエレメントに、このあたりの頂点を選択し、最後に上の方の頂点を選択。

S keyで縮小すると、口角があがります。

「にやり」ができました。
今まで作ったシェイプキーを組み合わせて「え」っぽい口を作ります。
(「あ」との違いがよく分かりませんが..。)

New Shape From Mixをポチ、で「え」ができました。
適宜、組み合わせで作ったシェイプキーを調節するといいと思います。
歯舌のほうでも「あ」のシェイプキーの値をいじりつつNew Shape From Mixで「え」と「お」をつくれば「あいうえお」完成です。
嬉しいので確認もかねてリップモーションを流し込んでみます。
顔または口内のオブジェクトを選択した状態で、mmd_toolsのMotionのImportから好きなモーションを選びます。
(今回もyurieさんのクラブ=マジェスティをお借りしました。)

mmd_toolsではメッシュを選択した状態でモーションをインポートするとモーフのモーションのみがインポートされます。
モーションを流し込んでいない方のオブジェクトを選択した状態で、ドープシートを開き、シェイプキーエディタで同一のモーションを選択できます。

アーマチュアのモーションもクラブ=マジェスティにした状態でAlt + A keyでアニメーションをスタート。


ちょっと口が開きすぎな気がしますね..。
気に入らないので、「あ」「え」「お」それぞれで、シェイプキーの値を0.8くらいにし、New Shape From Mixで新たなシェイプキーを作りそれを「あ」「え」「お」としました。
もう今後口内のオブジェクトの位置は変えないと思うので、Ctrl + J keyで顔と口内のオブジェクトを統合しました。
あと舌の色も気に入らないなぁと思ってベイクしなおしました。

「あいうえお」に関してはほんのり考えながら作っていますが、ωとか^とかのモーフはなんとなーくでやっています。
「ニカッ」とか「いーっ」とか、「い」から派生させられるモーフや、「ヮ」のように「あ」と「にやり」の組み合わせから作れるモーフなど、既存のモーフを組み合わせて作れるものも多いので、その他の口モーフはあまり時間がかからないかと思います。
その他の口モーフもなんとなーくで作り終え、次は目などのモーフを作っていきます。
blenderでMMDモデルを作ろう|第5-3回:ベイク、体
顔とほぼ同様の手順で体もベイクでテクスチャを作っていきます。
まずは上半身のオブジェクトを選択、編集モードに入り、UV Image Editorで新たな画像(体_ベイクとしました)を生成します。

次は下半身を選択、編集モードに入り、UV Image Editorで先ほどの体_ベイクを開きます。

手も同様です。

今度はヘミライトをx,y,z軸0にしてベイクしてみます。
上半身、下半身、手のオブジェクトを選択した状態で、ベイク(フルレンダー)をポチ。
体_上という名前で保存しました。

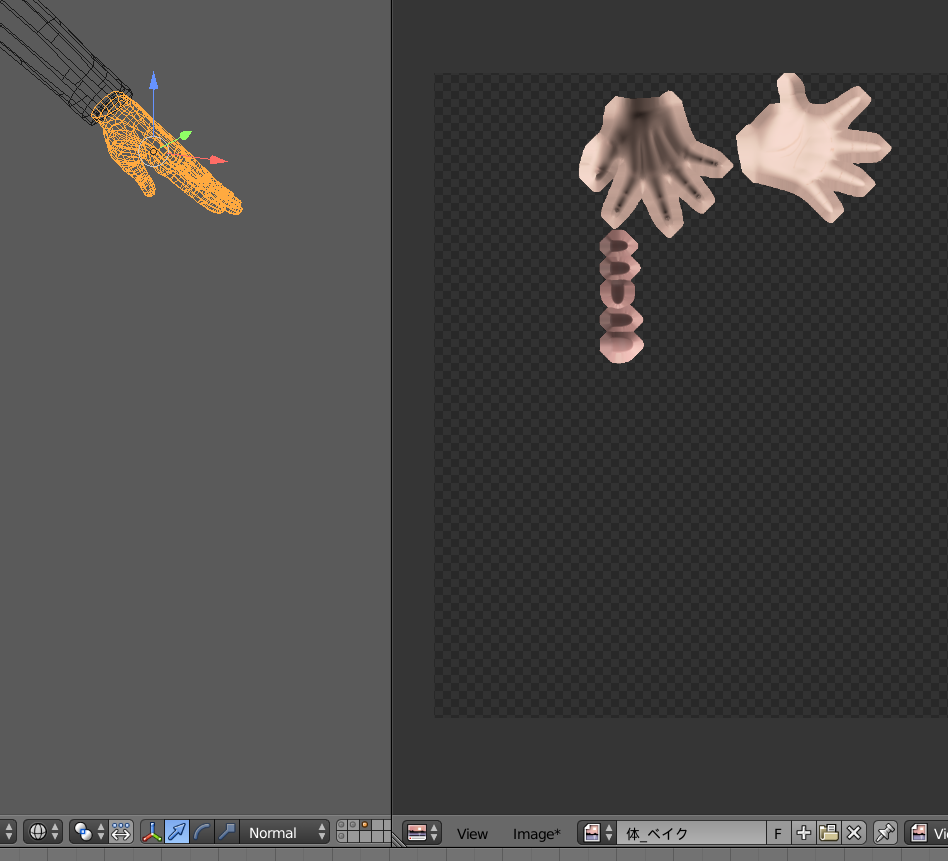
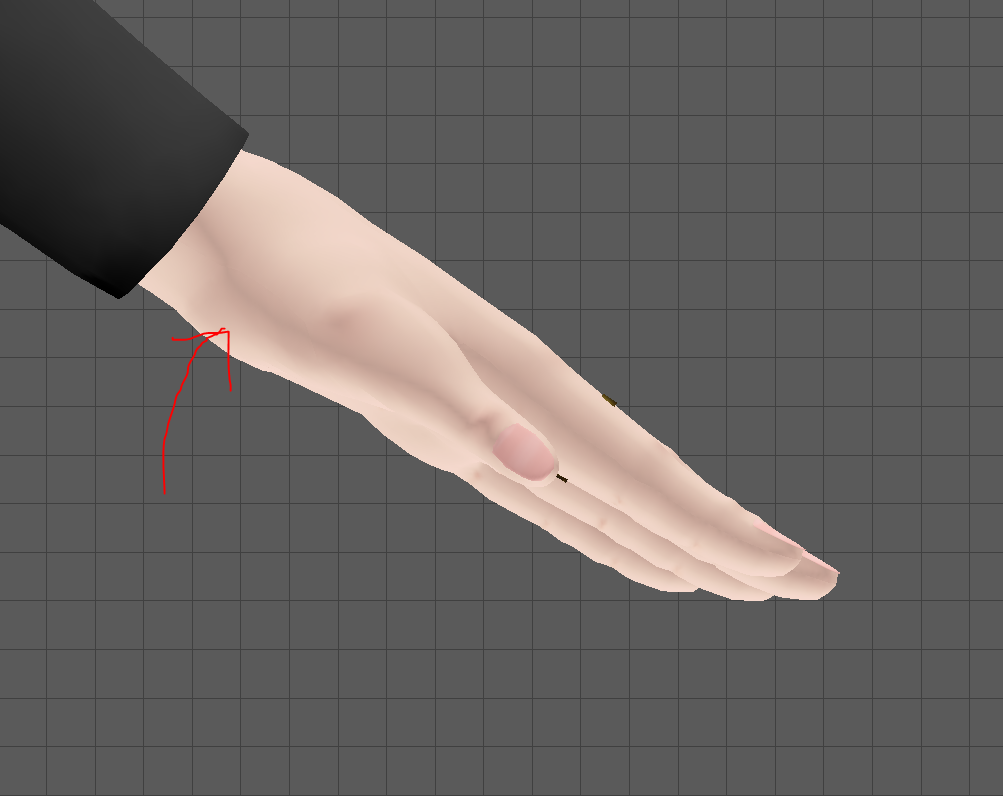
服はこれでいいかなとおもうのですが、このままだと手のひらがまっくろなので、今度はヘミライトをx軸180度にし、手のオブジェクトだけ選択してベイクします。
手_下という名前で保存しました。

顔の時と同様にInkscapeで合成します。
体.pngという名前でエクスポートしました。

blenderに戻り、上半身、下半身、手のオブジェクトをShift + D keyで複製します。
複製前のオブジェクトのマテリアルをすべて削除しました。

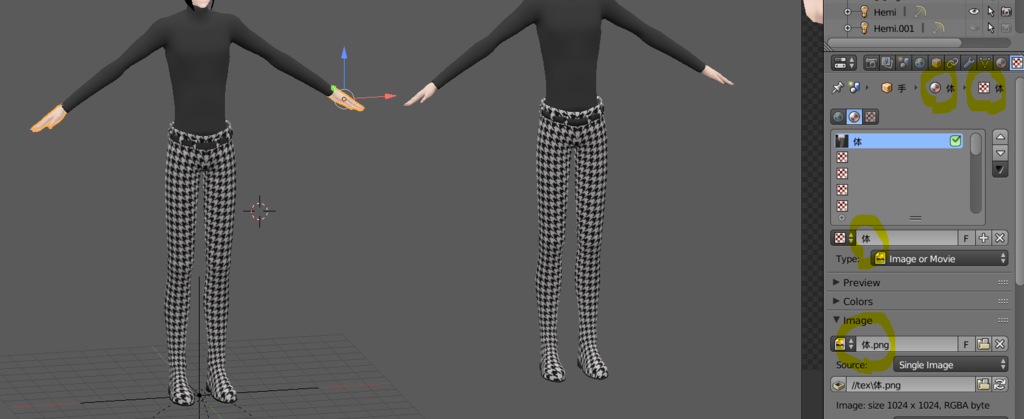
体という新たなマテリアルを作り、テクスチャタブから先ほどエクスポートした体.pngを開きます。
マテリアルタブでシェードレスに✔をいれると、ベイク前と似たような見た目になりました。

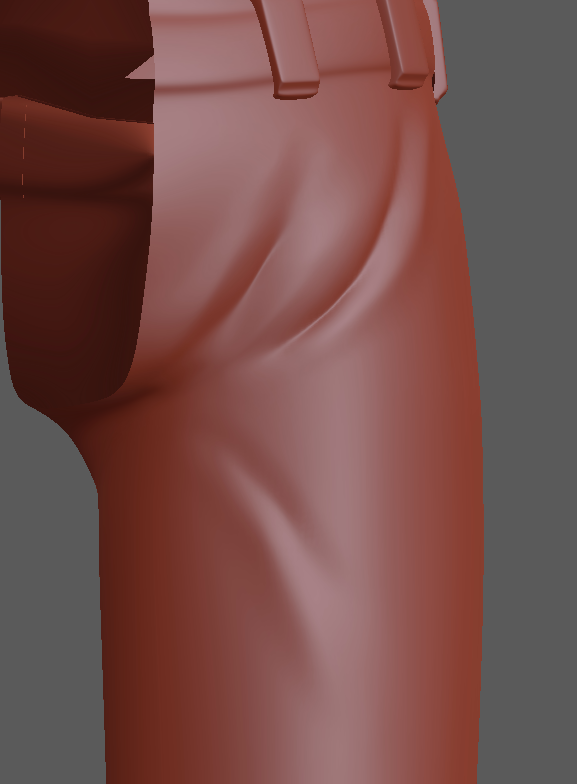
ズボンをよく見ると、千鳥格子が少しギザギザしてます。
必要に応じてベイクするときの画像サイズを変更するといいと思います。

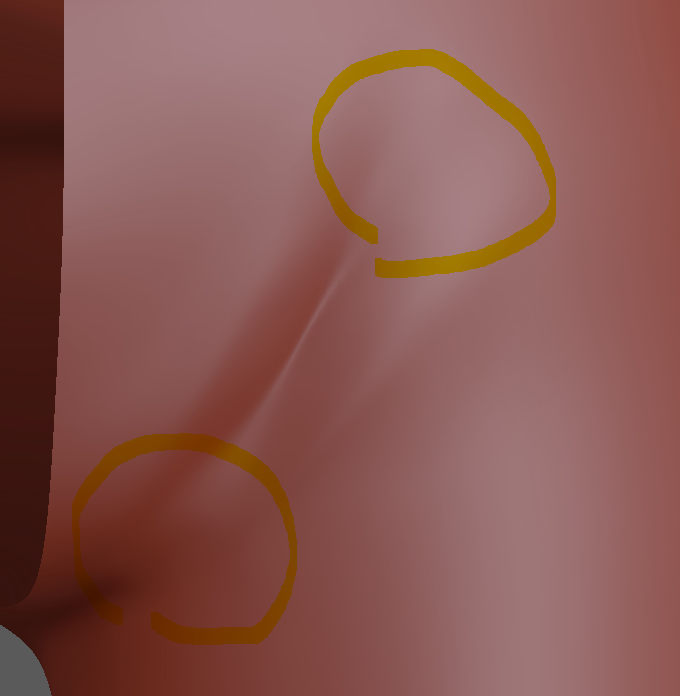
スカルプトしたしわの方はほぼわかりませんねw
スカルプトで服のしわを作ってベイクしたら、その後しわにあわせてメッシュのほうにもしわを作るとよりリアルになります。
顔の時と同様に、手にも線が入ってしまいます。

(ヘミライトを2つ2方向から設置して1度のベイクにしたらいいんじゃない?と思ったんですが、そうするとすごくのっぺりして凹凸がない感じになってしまうんですよね…)
blenderでMMDモデルを作ろう|第2-?回:ウェイト(エクスポートしてみる?) - うさこのブログ
上記事と同様のやり方で一度エクスポートしてみました。
拡散色1、反射色0、環境色0.4にしています。

とりあえずこれですべてのテクスチャを準備しおえた(おえたことにする)ので、次はモーフです!
blenderでMMDモデルを作ろう|第5-2回:ベイク、顔
ベイクで顔のテクスチャを作っていきます。
唇の下や鼻の下の影とかを作りたいけど、ペイントで描けねーッ!てことでベイクです。
ただ、やり方が結構独特だと思うので、もっといいやり方があると思います。
(私も知りたい!誰か教えて!)
ベイクの前に私がいつも使う肌のマテリアルについても触れておきます。
シーンにヘミライトが1つあり、x軸65度の状態です。
- 左、Lambert(マテリアルのデフォルト)
- 右、Lambert + Ramp(いつも使うやつ)
- 真ん中、右の印影をやわらかくしたもの

右と真ん中のマテリアルではcolor rampというものを使用しています。
いろいろいじくった結果こんな感じで落ち着きました。

右のやつが肌っぽくて好きでよく使っています。
顔の中心が明るく、頬のほうに赤みがある感じです。
ただ、最近は、こんなに色が違うとMMDでエフェクトを使った時に色の違いが強調されすぎたりしまうので、よくないかなぁと思い始めました。
なので今回は、まんなかのように右を弱くしたものにします(Factorの値を小さくしました)。
カラーランプを使って、Inputの部分やBlendの部分を変えるといろんなマテリアルの表現ができるのでおすすめです!
では、ベイクの準備をしていきます。
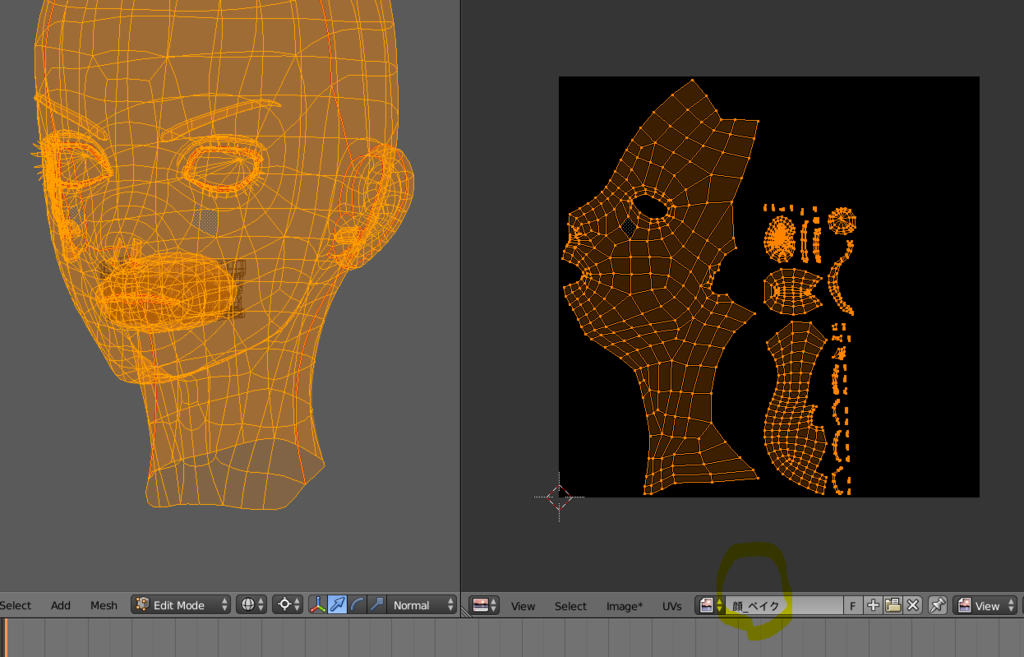
顔のオブジェクトを選択し、編集モードに入り、UV Image Editorで新しい画像を生成します(顔_ベイクという名前にしました)。

口内のオブジェクトも同じ画像にベイクしたいので、口内のオブジェクトを選択し、編集モードに入り、UV Image Editorのブラウズボタン(画像マークの横に△と▽がついたアイコン)から先ほど生成した顔_ベイクの画像を選びます。

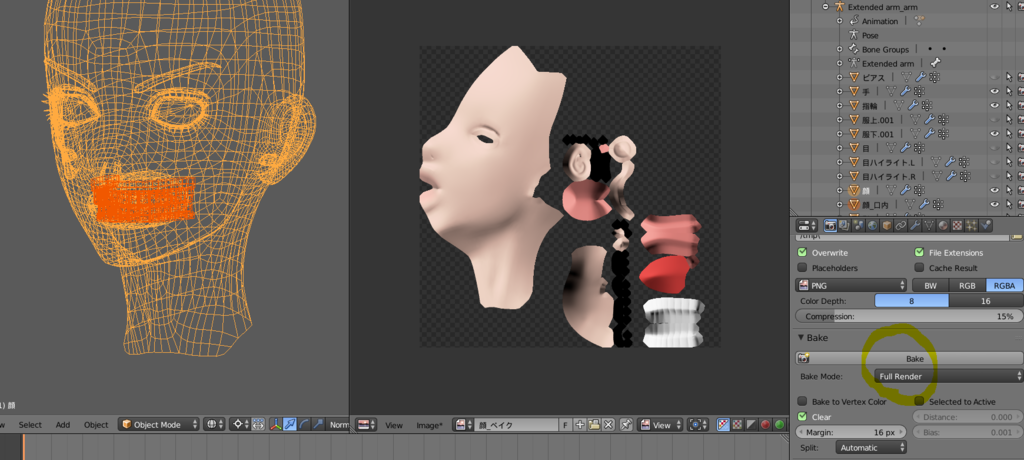
顔と口内のオブジェクトをShift keyを押しながら両方選択した状態で、レンダータブ下のベイク、フルレンダーをポチしました。

ライトを前から当てているため頭の後ろ側はまっくろになっています。

(このあたりから独特のやり方になっていきます...。)
そこで、ヘミライトを後ろから当ててフルレンダーでベイクした画像を作り、画像編集ソフトで二つの画像を重ねます。
まずは先ほどの画像を、顔_前という名前で保存しておきます。
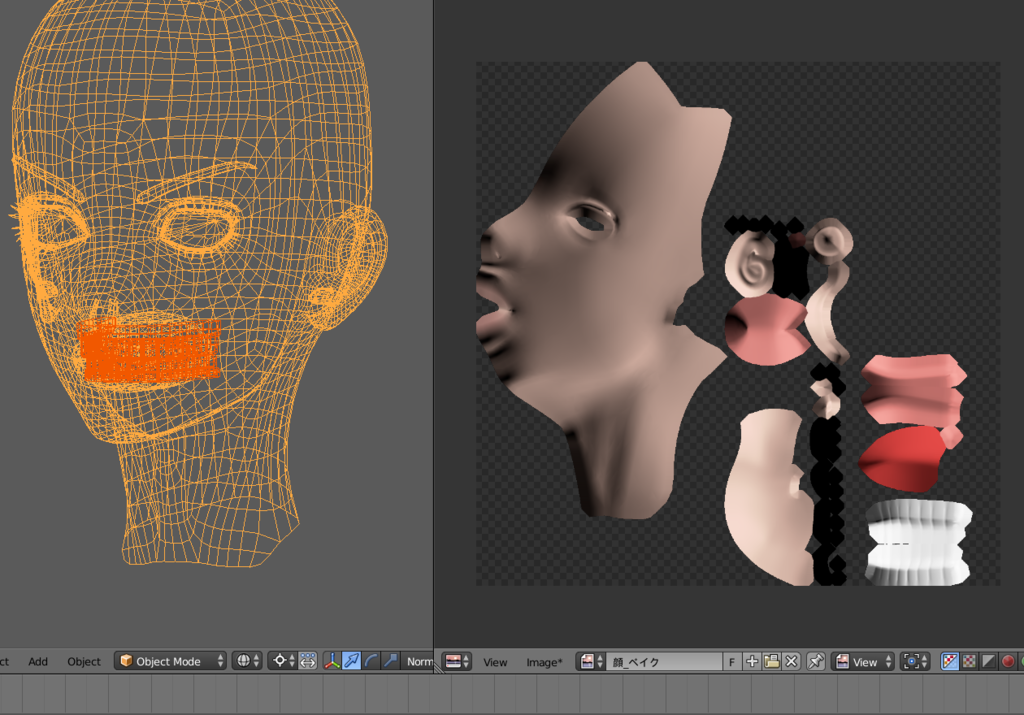
ヘミライトをx軸-65度にしてもう一度フルレンダーでベイクしました。
今度は顔の前側が暗くなりました。
これを顔_後という名前で保存します。

ここから画像編集ソフトを使います。
私はInkscapeを使っていますがGIMPやフォトショでも同じことができると思います。
(Inkscapeでは、画像インポート時にLinkを選んでおくと画像を変更した際に自動更新されるため、inkscapeを使っています。)

背景、顔_前、顔_後という3つのレイヤーを作りました。
顔_前のレイヤーに顔_前.pngをインポート、顔_後のレイヤーに顔_後.pngをインポートしました。

2つの画像をぴったり重ね、顔_後のほうのレイヤーのブレンドモードをLightenにします(たぶん比較(明)というやつです)。

背景のレイヤーに適当な肌色の四角形を作り、これら3つを重ねたものをエクスポートします(顔.pngという名前にしました)。

blenderに戻ります。
顔と口内のオブジェクトをShift + D keyで複製し、右に移動させておきます。
複製前のオブジェクトのマテリアルをすべて削除しました。

なぜ複製するかというと、気に入る結果になるまでベイクを何度かやり直すことがあるためです。
複製してなかったらマテリアルの割り当てを何度もやり直すことになり面倒なので…。
マテリアルを削除したほうの顔で、新たに顔というマテリアルを作ります。
テクスチャタブで先ほどエクスポートした顔.pngを開きます。

マテリアルタブを下にスクロールし、シェーディングのところのシェードレスにチェックを入れます。
複製したものと同じような見た目になりました。

ここがこの方法の最大の難点ですが、顔を横から見たときに縦に線が入ってしまっています。

これがすごく気になる場合はテクスチャペイントモードでぼかしのブラシを使ってぼかすようにしています。
が、基本的にしません...。
口内のオブジェクトにも同様の顔マテリアルを割り当て、これで顔のベイクはおわりです。
blenderでMMDモデルを作ろう|第2-?回:ウェイト(エクスポートしてみる?) - うさこのブログ
上記事と同様のやり方で一度エクスポートしてみました。
拡散色1、反射色0、環境色0.4にしています。

ここで肌の色味などが気に入らない場合は、マテリアルの色などを変え再度ベイクすることになります。
気に入るまで何度でもベイクします。
次は体のベイクをしていきます。
blenderでMMDモデルを作ろう|第5-1回:ベイクとは、種類、手順
ベイク(焼きこみ)は「3Dを2D画像に落とし込むこと」と私は考えています。
(シミュレーションの保存もベイクと呼ばれたりします。)
デフォルトキューブでやってみるのでそれでイメージできるかもしれません。
キューブの各面にそれぞれ異なるマテリアルを割り当てました。
一つのマテリアルには上から千鳥格子も重ねています。
Smart UV Projectというのを使ってUV展開もしました。
Marginの値を大きくして、UVに隙間を与えています。

また、マルチレズモディファイアを使い、軽くスカルプトもしました。

いざベイク!
まずは編集モードに入り、UV Image Editorを開き、Newボタンをポチ。

適当な名前を付け、サイズを指定します。色は何でもOKです。

これで、キューブ_texという画像が、このオブジェクトに割り当てられました。
この状態がめっちゃ大事です。

カメラマークのレンダータブの下の方にBakeがあります。
ベイクにもいろいろ種類がありますが、まずテクスチャ(Textures)をやってみます。
Clearのところにチェックが入ってると画像をいったん全部透明にしてからベイクされます。
マージンが各UVの島(パーツ)からどれだけはみ出すかです。

Bakeボタンをポチ、すると、さきほどの真っ黒な画像がこうなりました。

この画像をImage -> Save as Imageで保存します(大事!)。
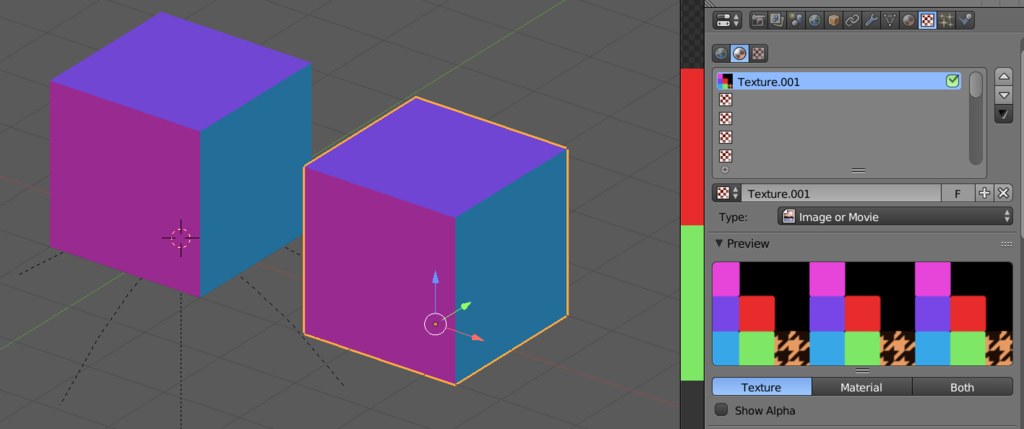
キューブを複製し、今ある6つのマテリアルを全て削除しました。

マテリアルタブでNewをポチ、新たなマテリアルを割り当てます。
テクスチャタブでNewをポチ、ImageのOpenから先ほど保存した画像を開きます。

すると、2つのキューブは全く同じ色になりました。

オレンジのマテリアルの上に張っていた千鳥格子もきちんとテクスチャになっています。

Bakeテクスチャを使うと、こんな感じで複数のマテリアルを1つのテクスチャに色として落とし込むことができます。
次に、Bakeのフルレンダー(Full Render)をやってみます。
フルレンダーはそのときの光源の向きや強さなど、すべてレンダリングするときと同じように計算して、画像にしてくれます。
今、ヘミライトを使っておりx,y,z軸すべて0の状態です。
そのため、下の面はほんとは赤色のマテリアルが割り当てられているのですが、真っ黒になっていることを覚えていてください。

再度編集モードに入り、+ボタンをポチ、新たな画像を生成します。

新たな画像が生成され(キューブ_fullという名前にしました)、今度はこの画像がオブジェクトに割り当てられています。

この状態でベイクモードをフルレンダーに変え、ベイクをポチ。

するとこんな画像ができました。

比較するとこんな感じです。
下の赤い面が真っ黒になっています。
マルチレズモディファイアを使ってスカルプトした結果も見えています。


もう一つキューブを複製し、先ほどと同様の方法で新たなマテリアルをわりあて、新たなテクスチャを作り、保存したキューブ_fullという画像を開いてみました。

なんか暗い………。
これはベイク前の光源とベイク後の光源で二重に計算されているためです。
マテリアルタブを下にスクロールし、シェーディングのところのシェードレスに✔をいれてみます。
シェードレスにすると光源はもう計算されなくなるため同じ明るさになりました。

※スペキュラ(光沢)はフルレンダーでもベイクされません。
まとめると、ベイクの手順は
- 編集モードで、UV Image Editorで新たな画像を生成し(または開いて)、画像を割り当てる
- ベイクボタンをポチ
- 画像を保存
です。
書いてみると単純な感じがしますが、1がなかなかうまくいかないこともあります。
うまくいかないときは再度新たな画像を生成してみるのがおすすめです。
私がよく使うベイクは
- テクスチャ(色のみ)
- フルレンダー(スカルプトした結果など含めて全部)
です。
ベイクでノーマルマップも作れるのですが今回は割愛します。
(リアル系のMMDではノーマルマップも使ったりしますよね。)
あとは、使用しているモディファイアによってベイクがうまくいかないことがあります。
うまくいかないときは必要なさそうなモディファイア(アーマチュアなど)のレンダーボタン(カメラマーク)をオフにしてやってみるのがおすすめです。
絶対やってる手順は正しいはずなのになぜかベイクがうまくいかないときもあります...。
そういうときは新しいblenderファイルを作成し、オブジェクトをアペンドし、そこでベイクしてみるとうまくいったりします。
では、まずは顔のベイクからやっていきますー。
blenderでMMDモデルを作ろう|第4-2回:テクスチャ(スカルプト)
スカルプトというのは「デジタル粘土こねこね」と私は理解しています。
粘土でフィギュアを作るのと同じような感覚でメッシュを変形させられます。
私は、服のしわや筋肉の強調を表現するためにスカルプトを使うのですが、最終的にそれをテクスチャという形におとしこむため、ペイントで服のしわや筋肉を描ける方は本記事を読み飛ばして全然OKです!
逆に言うとペイントできない人でも服のしわっぽいものをテクスチャにできるのでスカルプト便利だと思います。
スカルプトについて軽く説明します。
試しにデフォルトキューブを選択し、スカルプトモードに入り、デフォルトのブラシ(SculptDraw、もっこりするブラシ)を選択した状態で、キューブをマウスでつんつんしたりなぞったりしてみました。

なんか思ってたのと違います。
これは、スカルプトにはある程度のポリゴン数が必要になるためです。
そこで、マルチレゾリューションーションモディファイア(以下、マルチレズと書きます)というものを使用してハイポリにします。
(マルチレズモディファイアはサブサーフモディファイアと似ていますが、スカルプトにはマルチレズのほうが適していると言われています。)
Subdivideのボタンを4回ポチポチしたところ、頂点数が増えました。

この状態でさきほどと同じブラシを使って、つんつんしてみます。
さっきより思っていた感じ(もっこりする)になりました。

このように、スカルプトするにはある程度ハイポリである必要があるのですが、それをそのままpmxにエクスポートするとモデルが重くなってしまいます。
そこで、ベイクを使ってスカルプトの結果をテクスチャに落とし込みます。
「さっきからベイクベイクって!なにそれ意味わかんないわよ!」という方は次記事で簡単に説明していますので、それを参照してください。
今回はズボンだけスカルプトしてみます。
ズボンのオブジェクトを選択し、マルチレズモディファイアを追加すると、自動的にモディファイアは1番上に来ました。
Subdivideを4回ポチポチすると、画面上に表示される頂点数は40万越えに。

- Preview: オブジェクトモードなどでのsubdivisionの数。
- Sculpt: スカルプトモードでのsubdivisionの数。
- Render: レンダリングされるときのsubdivisionの数。
なので、Previewのところは0や1でOKです。
スカルプトモードに入るとミラーモディファイアは自動でオフになりました。
私が服のしわをスカルプトする時はCreaseというブラシで、Curveのところは直線にすることが多いです。

どのブラシを使うかなどは人それぞれで自由だと思います。
しわ、描いてみます。ペンタブを使ってしわができそうなところを何度かなぞってみると、谷みたいなものができました。

Ctrlを押しながらなぞると、ブラシの効果が逆になります。Ctrlを押しながら先ほどの谷の両脇をなぞると、山のようなものができました。

どのブラシを選択している状態でも、Shiftを押しながらなぞるとスムージングされます。さきほどの山と谷の両端をShiftをおしながらなぞると少し滑らかになりました。

他の場所でも同様に、谷 -> 山 -> 端を滑らかに、の行程を繰り返してみました。

もう少し増やしてみました。(しわがどういうところにできるか、とかそういったセンスは!ないッ!)

マテリアルを表示してみると(千鳥格子があると全然わからなかったのでとりあえずオフにしましたがw)、こんな感じです。

今回はズボンだけですが、こんな感じで各オブジェクトをスカルプトしていきます。
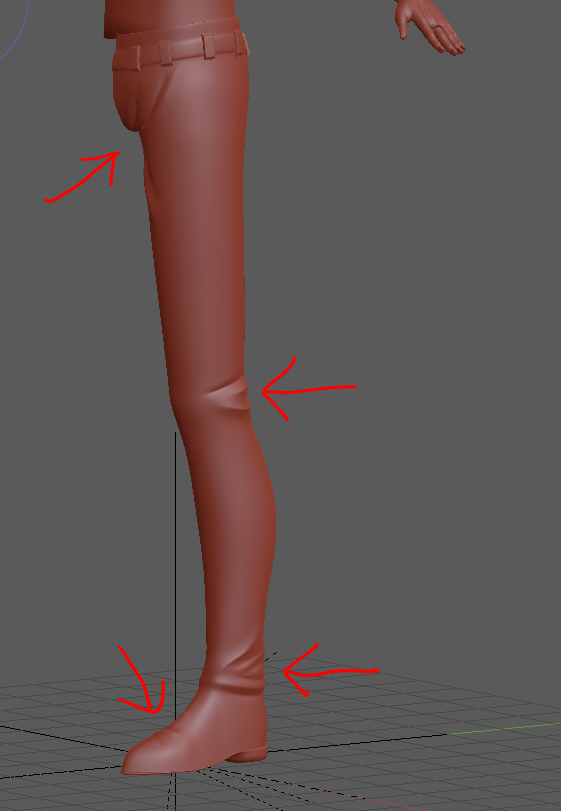
今までの作品で、スカルプトがまぁまぁうまくいった例が下の2つです。


次は今までのペイントやスカルプトをベイクしていきます。
blenderでMMDモデルを作ろう|第4-2回:テクスチャ(ペイント、体)
タイトルでペイントって書いてますが、ペイントほぼしません。
ペイントの方法については前記事を参照してください。
UV展開をちょっとやり直したりします。
本記事では、シームレス(タイル状に並べたときつなぎ目が分からない)な柄を張り付ける方法を紹介します。
ズボンに千鳥格子柄を貼ってみようと思います。
こちらからダウンロードした画像を使用します。
ズボンのマテリアルを選択し、テクスチャタブでNewボタンをポチ、適当な名前を付け、Image下のOpenからダウンロードした画像を選択します。

めちゃくちゃ大きい千鳥格子ですね。
テクスチャタブを下にスクロールし、MappingのところのSizeを変更してみます。

いいくらいの大きさになりました。
Offsetのところをいじると柄が縦や横に移動します。
blender内で画像の回転はできません(たぶん)。
なので、たとえばチェック柄を使っていてチェックの向きを変えたいときは、画像のほうを画像編集ソフトなどで回転させるか、UVを回転させる必要があります。
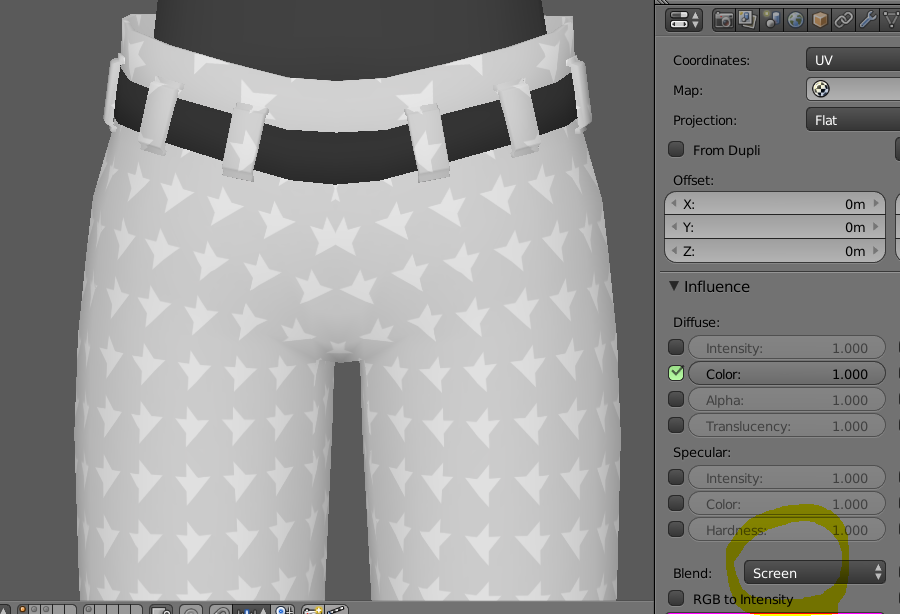
ブラシと同様に画像のブレンドモードにもいろいろあります。
Screenとか。

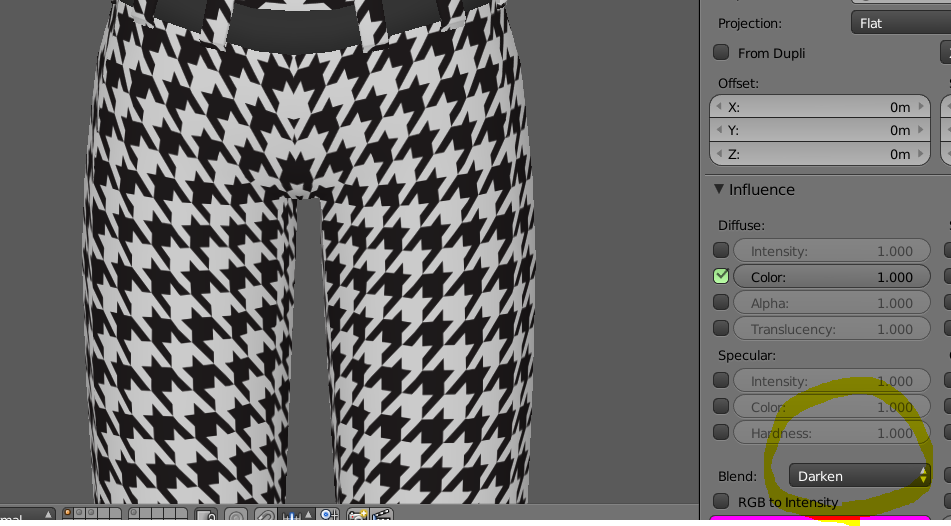
今回はDarkenを選びました。

と、ここで気づきましたがベルト上の部分の柄がずれてるし大きさも違いますね。

編集モードに入り、面の選択モードでL keyを押すとUVのパーツごとに選択できます。
ズボン上を選択してみました。UV Image Editorでも確認。

うにょーんと曲がっているのでズボン前側の柄をあわせると、後ろ側があわなくなってしまします。


多少UVが歪んでしまいますが、こいつをまっすぐにします。
適当な面を選び、辺選択モードで縦の線をx軸でスケールゼロにし、縦にまっすぐにします。今度は横の線をy軸でスケールゼロにし、横にまっすぐにします。

その面が選択された状態で、3DビューポートのほうでU key -> Follow Active Quadsを選択します。
これにも複数モードがあるんですが、とりあえずLength Averageにしました。

先ほどのうにょーんがまっすぐになりました。
長さも大体でベルト下の部分に合わせます。

最後に、テクスチャの空いているところにパーツを戻して終わりです。

前記事と同じ方法で、爪も申し訳程度に塗りました。

次は、スカルプトで服のしわをつくって(描いて?)いきます。
blenderでMMDモデルを作ろう|第4-1回:テクスチャ(ペイント、顔)
私は、テクスチャのペイントはほぼしません。めちゃくちゃ下手だからです…。
が、とりあえず顔からやってみます。
まずは唇を塗りたいので、くちびるに割り当てられているマテリアル、顔_肌を選択し、テクスチャタブでNewをポチ、適当な名前を付けます。
下のImageのところでもNewをポチ、新しい画像を生成します。


いろいろなやり方がありますが、今回は材質の上に透明な画像を重ね、その透明な画像に書き込みます。
適当な名前を付け、好きな画像サイズを指定し、ColorのところのA(アルファ)をゼロにし、透明な画像を生成します。

顔のオブジェクトを選択した状態でテクスチャペイントモードに入ります。
同時に、UV展開のときに一番上に持ってきていたサブサーフモディファイアをミラーモディファイアの下に戻しておきます。

画面左側のパネル、Slotsタブで所望のマテリアル、テクスチャが選択されていることを確認します。

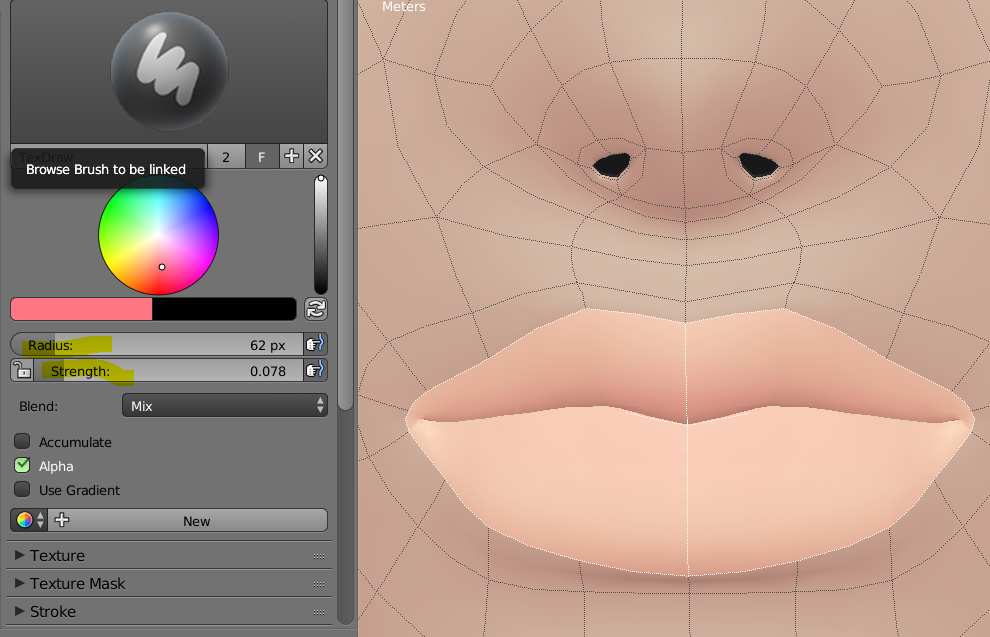
TexDrawというブラシを選択し、3Dビューポートでぬってみます。
Blend: Mixとなっているのが最も普通の(?)ブラシです。OverlayとかAddとかいろんなブレンドモードがあります。

UV Image Editorでも同様のテクスチャを開き、画面下でペイントモードにすることで塗ることができます。3Dビューポートでもリアルタイムで反映されます。

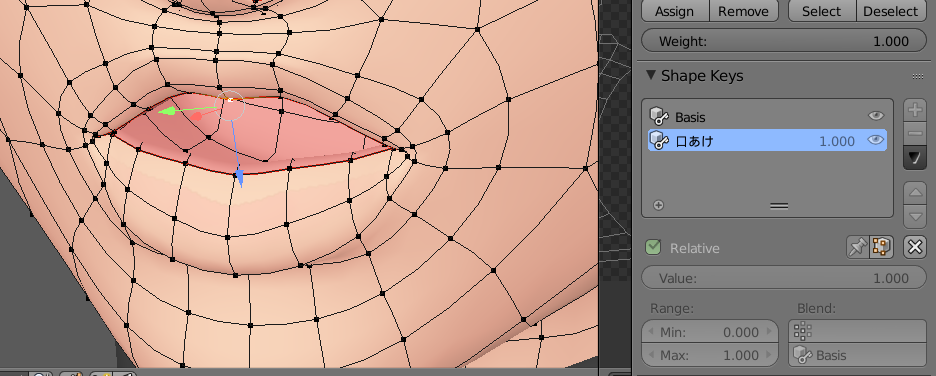
今度はまじめに唇を塗っていこうと思いますが、口を閉じたままだと塗りづらいので簡単に口開けシェイプキーを作成します。
頂点グループの下にあるシェイプキーのパネルで+ボタンを一度ポチ、で基準となるBasisが作成されるので、もう一度+ボタンをポチ、で新たにシェイプキーを作ることができます。

塗りがはみだすのがやだーという場合は、下のキューブボタンを押すと面マスクモードになり、塗りたい面を選択することができます。

ぬります。

さきほどのシェイプキーをオンにしました。消しゴムはErase Alphaです。

うっすいですが塗りました。(自信のなさが現れています。)

大事なのは画像を保存すること!!
UV Image Editorの下、Imageのところに* (アスタリスク)がついていると保存されてないよってことです。
Image -> Save As Imageで画像を保存できます。
ショートカットは Alt + S keyです。

あとは好きに書くだけだと思います。最後に画像の保存を忘れずに...。
おふざけで、ほくろとジョジョ線(下手)を書いてみました。

もし、他のマテリアルでも同じ画像を使いたい場合は、マテリアルタブでその材質を選び、テクスチャタブで先ほどのテクスチャを選択します。

さきほど同様、所望のマテリアルとテクスチャが選択されていることを確認します。

ブラシにもいろいろ種類があり、LineとかDotsとかもあります。
まゆげに線を引いてみました。めっちゃギザギザしてますね。
UVが小さかったり画像サイズが小さいとピクセルのギザギザがめだちます。

スタンプみたいなこともできるので簡単に説明します。
スタンプにしたい部分(色を付けたい部分)を白、背景を透明にした画像を用意します。

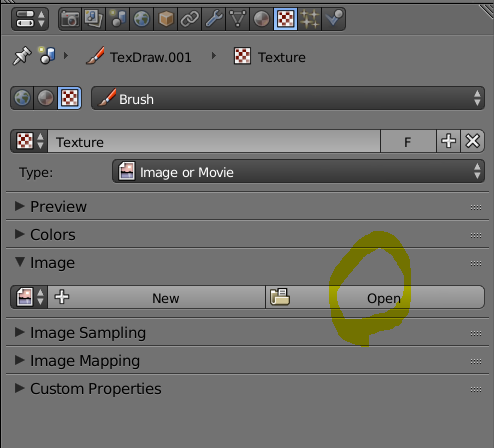
ブラシの下にあるテクスチャタブを開き、Newボタンをポチ。

今度はプロパティのほうにあるテクスチャタブのほうでOpenをポチ、さきほどのスタンプの画像を読み込みました。

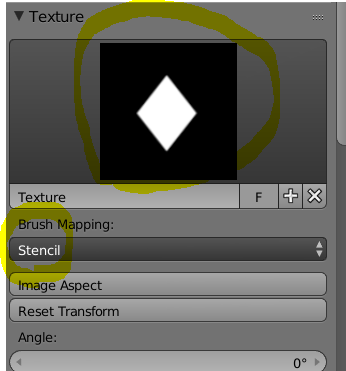
また3Dビューポート左側のパネルに戻り、画像が読み込まれていることを確認し、Brush MappingをStencilにします。

(スクリーンショットがとれなくて申し訳ないのですが、)画面中央にスタンプが現れると思うので、スタンプしたいところに画面を移動させ、唇をぬったときと同じようにスタンプに重ねるようにぐりぐり塗ります。
こんなのができます。

私は、ペンタブを使って絵をかくのが苦手なので、Inkscapeを使ってスタンプしたい画像をつくり、それを使ってスタンプすることが多いです。
下二つの画像がその例です。


次は体のテクスチャをやっていきますー。